Challenges & Goals
Chef’d is a meal kit company that leverages well known chefs and big brands like The New York Times, Atkins, Weight Watchers, and more. The challenge was to focus on increasing first time user conversion rates, increasing re-orders, as well as increasing the number of “power users” (10x per month) through habit forming UX strategies. Ultimately, the goal was to leverage the brand power of its chefs and companies to increase engagement. We also wanted to provide a unique personalized experience for every user to simplify the process of finding the right meal.
User Stories
Audience profiles and their journeys are an integral part in the design process for me. I needed to understand thepsychology behind the target audiences’ behaviors and motivations, in order to inform the UX and visual design decisions made throughout development.
Target 1
“As a resident of a small town, we simply don’t have access to exotic or exciting cuisine types. We have a few standard American chain restaurants but nothing exciting. I’d like to experience cuisine of the world, and perhaps along the way grow my own skill set and become a better cook."
Target 2
“My 60+ hr work week makes it difficult to find the time to locate new recipes or make it to the grocery store. If I do go to the grocery store I end up buying too much or too little. I tend to have the same things over and over, but I would like to learn how to cook for health reasons and also to impress my friends on the weekends.”
Sketches
Wireframes
I find it useful to do user testing at this stage to validate ideas and to detect problems early on. Through user testing, we were able to keep the home screen focused on the personalization aspect because that is what drove purchases.
Iterative Design
The home page had to hit the mark. After deciding on the components, it was important to test various visual tones with users.
Final Approvals
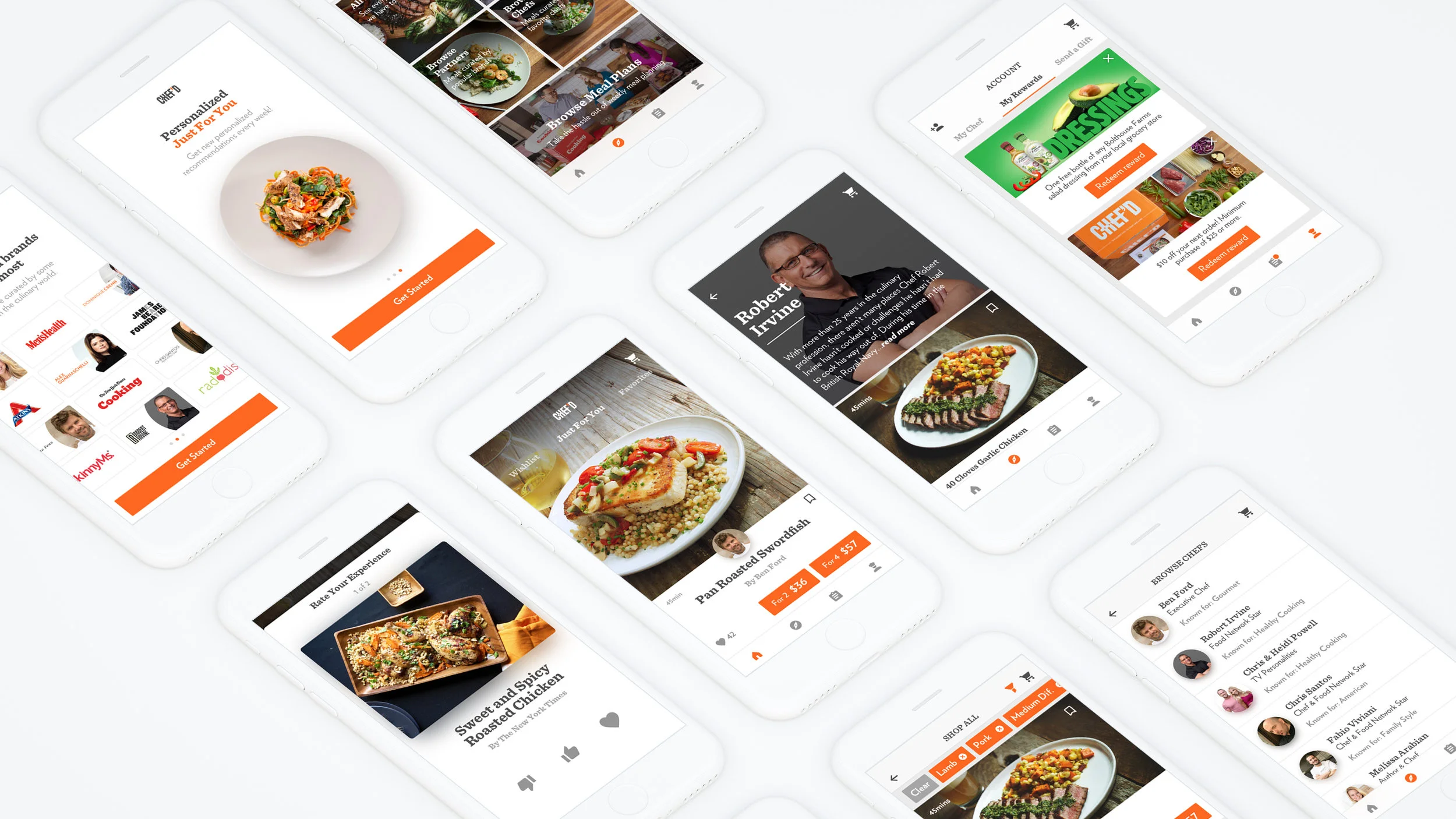
Personalization
It can be overwhelming to find the right meal. We minimized the cognitive load by asking basic questions to provide a layer of personalization the moment a user lands on the home screen. Over time, the application becomes smarter at selecting meals that are unique to each user.
Built For Speed
Data showed that users frequently re-ordered their favorites, so we introduced a favorites and wishlist category and elevated them to the home screen. We also gave the option of swipe to purchase, an instant buy method that has already seen an increase in purchases among beta users.
The End Result
The new Chef’d app is smarter and easier. Through simplifying processes and rewarding users for positive interactions, we’ve increased repeat purchases and reduced friction for first time purchases. By implementing an experience that focuses on personalization, we were able to increase engagement amongst our beta users and increase checkout flows.